we design intuitive, accessible, resilient & beautiful websites and apps.
Filament Group is a UI design studio. We love to work with clients who are committed to exceptional user experience and thoughtful consideration of accessibility to ensure universal access. We love making complex things simple and understandable. And we love helping organizations build UI design systems that are robust and scalable.
Since 2001 we've been fortunate to work on hundreds of projects for dozens of clients in a wide range of industries, including websites and custom applications for big companies, innovative startups, and open-source projects.
Web Sites
We've helped design Consumer Websites for news and broadcasting content, e-commerce and grocery retail, consumer research, charitable giving, apartment rentals, personal insurance, academic tutoring and more.
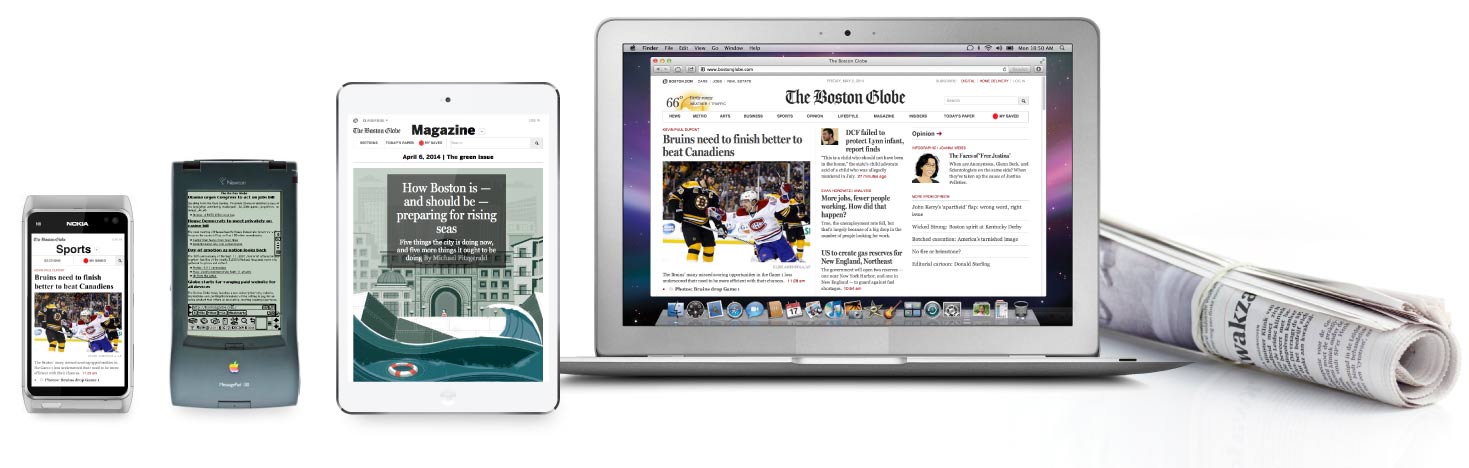
One of the first large-scale responsive sites, the BostonGlobe.com website made history and we're very honored to have been involved. We led front-end development on the project (with Ethan Marcotte at our side) and closely collaborated with design studio Upstatement to prove that a truly accessible, multi-device experience could also be beautiful.

We've designed consumer and e-commerce sites, including an engagement to help LEGO with a responsive re-design of their mobile online shopping experience. The first mobile Shop.LEGO.com site was launched in selected geographies for mobile and tablet devices in time for the 2013 holiday season to overwhelmingly positive response. We followed with a comprehensive fully responsive design to support smallest mobile to large desktop.
We were fortunate to have a trove of incredible photography, UI elements, icons and illustrations that helped us capture the LEGO brand, and worked to make sure the full shopping experience on all devices was as delightful as LEGO toys. And we worked with the team to devise a shopping and checkout design system that would work for dozens of geographies and multiple languages and currencies.
Video of Lego mobile application
This video clip demonstrates a workflow within the Lego shop. A cursor clicks on a product image that navigates to a detail page with an image carousel, product reviews, and links to related products.
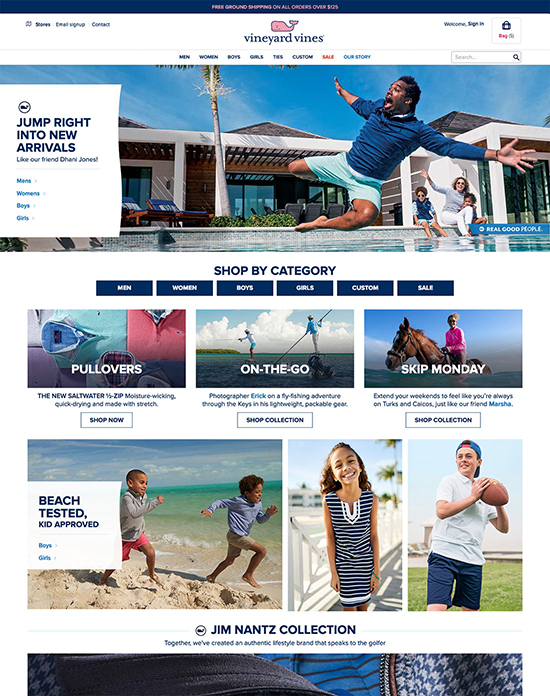
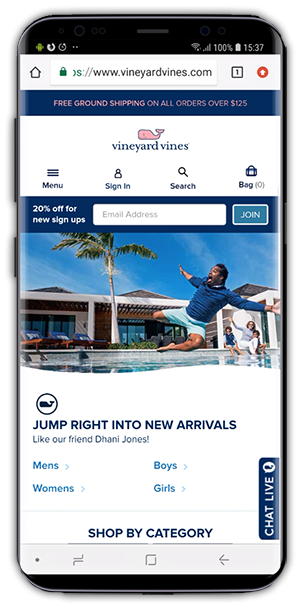
Our work with vineyard vines started with a project to unify branding, design and functionality across the web and several mobile apps, and evolved into an ongoing partnership focused on optimizing the site experience, accessibility, and performance, as well as introducing new features and capabilities to support strategic and branding goals.
To our great joy, vineyard vines is passionately committed to site accessibility. We were happy to work with them on a comprehensive review of site forms and transaction functionality that resulted in greatly improved a11y-friendly form elements to ensure exceptional access and transaction processing on any device.


Applications
We've also helped clients with all kinds of Custom Application User Interface projects: data visualization and administration, finance, CRM, product sales, warehouse inventory and workforce scheduling platforms, pharma research and medical treatment. We love finding the most productive, insight-filled and intuitive solutions for their customers and teams.
When we started working with Continuum, their IT support technicians juggled a half dozen separate applications to manage customer CRM data, technical issue triage, ticket creation and tracking, and technical knowledge base resources.
We shadowed technicians to understand their challenges and goals, and worked with management and training teams to identify strategic work accuracy and team effectiveness goals that the UI could support. Based on that input, we worked to create a new system design concept that integrates separate tools into a unified UI offering the most relevant data and functionality at the time technicians need it.
Video of Continuum application
This 30-second video clip shows the Continuum application in use. A cursor clicks on various elements to show detail content related to a table row, a panel opening, tabs changing which table is displayed, and buttons in a pressed state.

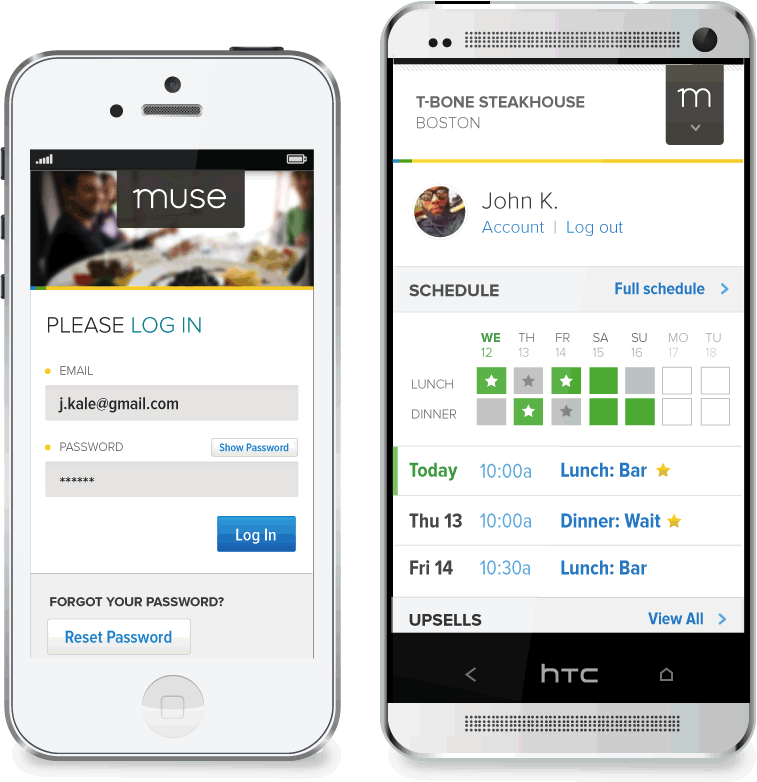
Objective Logistics brought gamification to the restaurant industry, to empower restaurant servers, cooks and back of house teams, and other hospitality workers. Their MUSE platform channeled server selling data to reward highest performers with first dibs on schedule and other perks, and at the same time gave management unique insights into performance in near-real time.
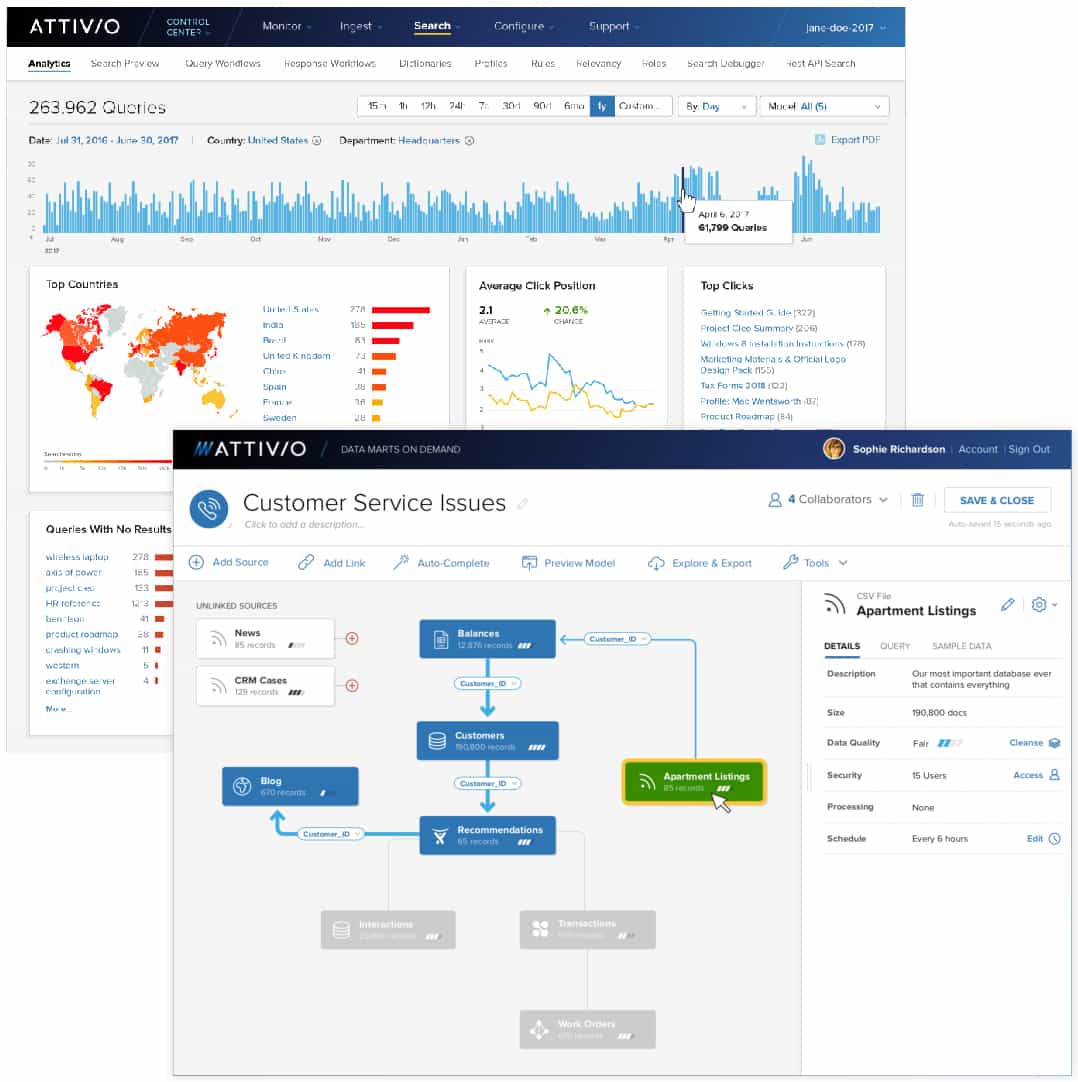
Attivio's cognitive search platform uses advanced AI to help companies find answers to complex questions in their vast data stores. We worked with the Attivio team to devise a highly-functional admin UI that lets Attivio users configure, customize, test, track usage patterns on their data, and refine to ensure their end users have an optimal data experience. We built a custom pattern library for our responsive UI components and templates based on Bootstrap to keep the Attivio team productive with the tools they knew best.

Selected Clients
- Akamai Technologies
- Attivio
- Avid Technology, Inc.
- Berkshire Partners
- CNN
- Continuum
- Crimson Hexagon
- Cuesol / Stop & Shop
- eBay Classifieds Group
- EveryZing, Inc.
- Fast Search & Transfer
- Fidelity Investments
- Financial Times
- Forrester Research
- Frito-Lay
- Harvard University
- Ipsos
- jQuery
- Kiva Systems
- LEGO
- Lilly
- Marriott Corporation
- NASDAQ
- Rent.com
- Salary.com
- Thomson Reuters
Got a project in mind?
Email us!